A conference uniting the Magento developers community under the Gran Canaria sun — to connect, learn, and explore Hyvä.
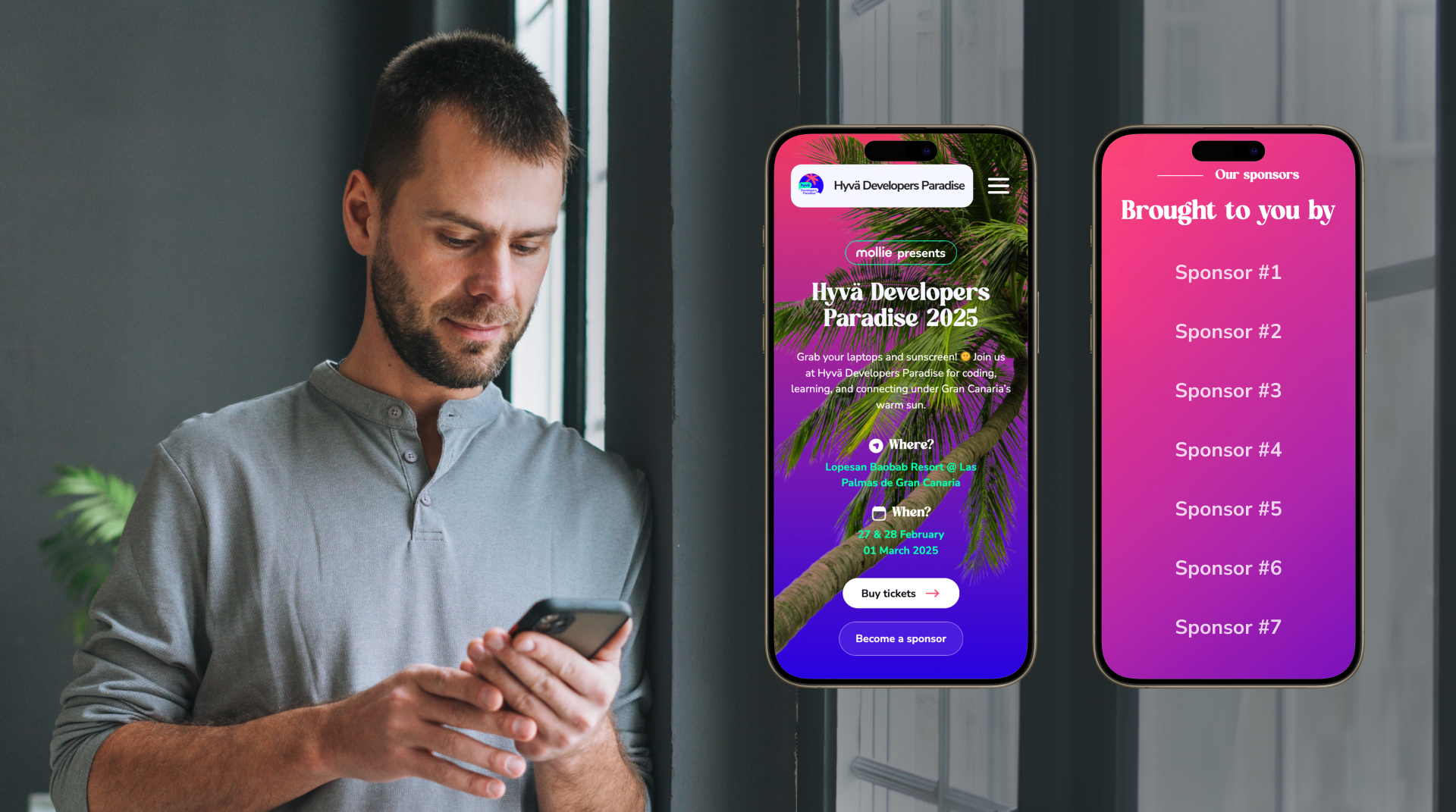
In collaboration with the client’s design team, we built a website that’s anything but ordinary — vibrant, bold, and true to the spirit of paradise.
Delivered in just three weeks and actively maintained to keep up with a fast-moving, dynamic agenda throughout the event. www.hyvadevparadise.com


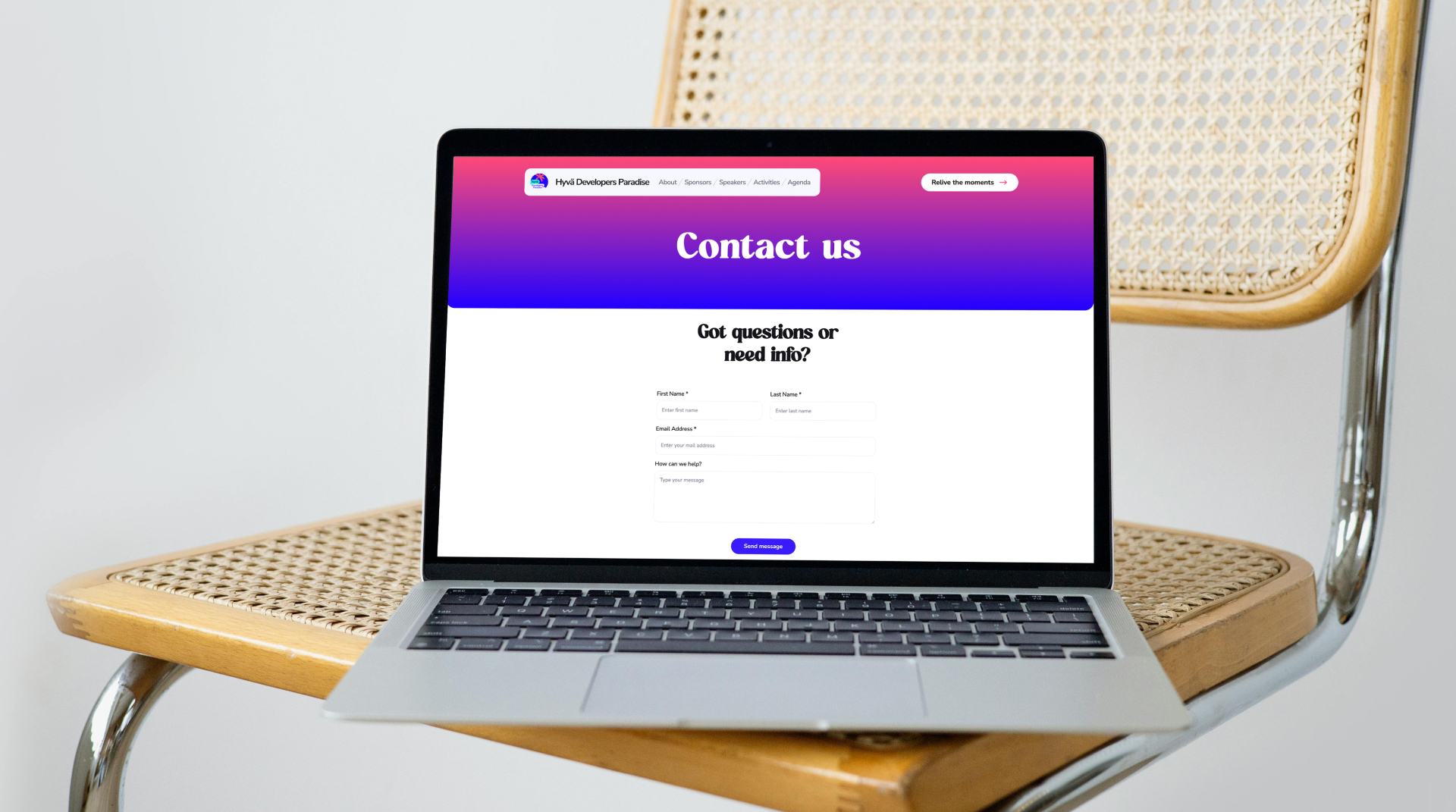
Behind every great event site is a rock-solid structure — and that’s exactly what we built for Hyvä Developers Paradise. At Emmmotion, we planned the information architecture and crafted all the copy to ensure clarity, energy, and flow. Each section — from speaker bios to closing-night activities — was designed to guide users effortlessly. Whether buying tickets, exploring workshops, or diving into FAQs, the experience felt intuitive, engaging, and exciting.

We brought the Hyvä Developers Paradise site to life in Webflow — giving us full creative control without compromising speed. From flexible layouts to smooth animations, Webflow gave us the freedom to design boldly and build responsively, all in one seamless workflow. It let us move fast — iterating in real-time, adapting to last-minute agenda shifts, and keeping up with the event’s pace without missing a beat. Even better? Once the site was live, the client could easily jump in, make edits, and manage content without writing a single line of code. Webflow gave us the best of both worlds — creative freedom for us, full control for them. Fast to launch, easy to maintain, and built to scale.




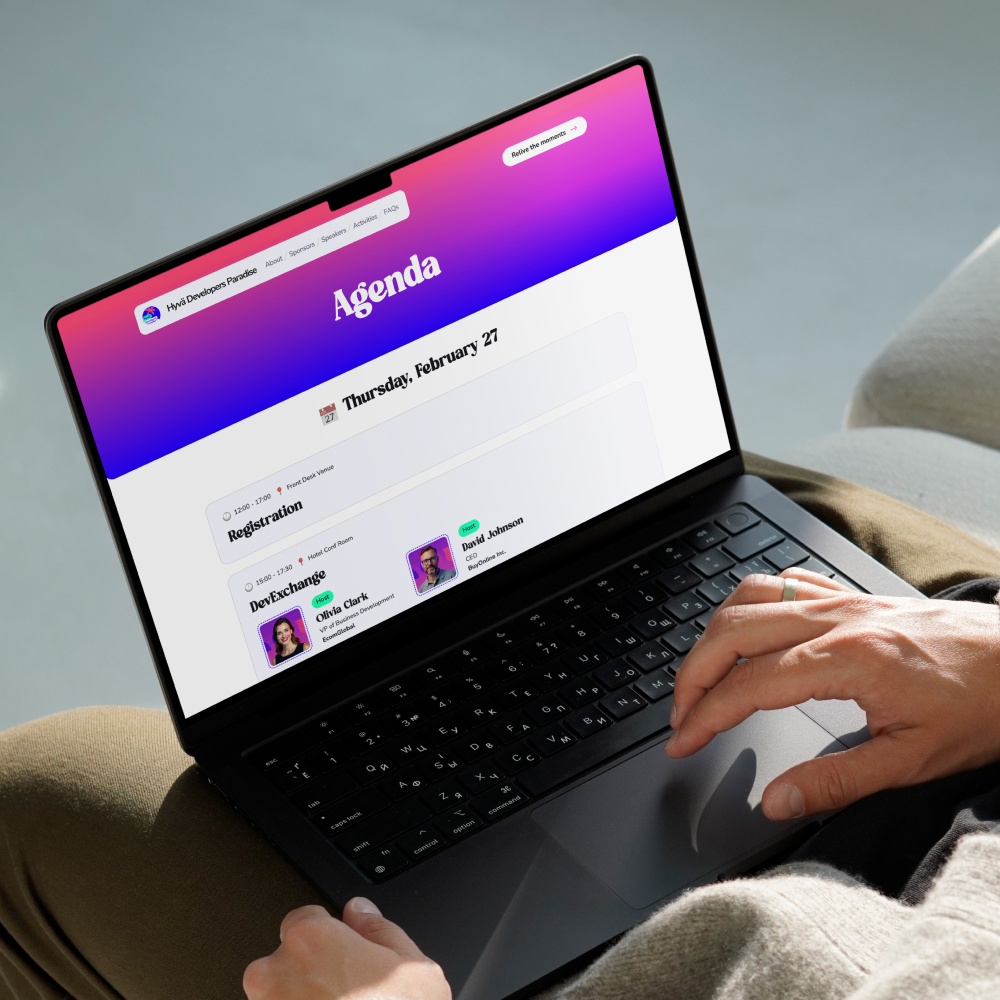
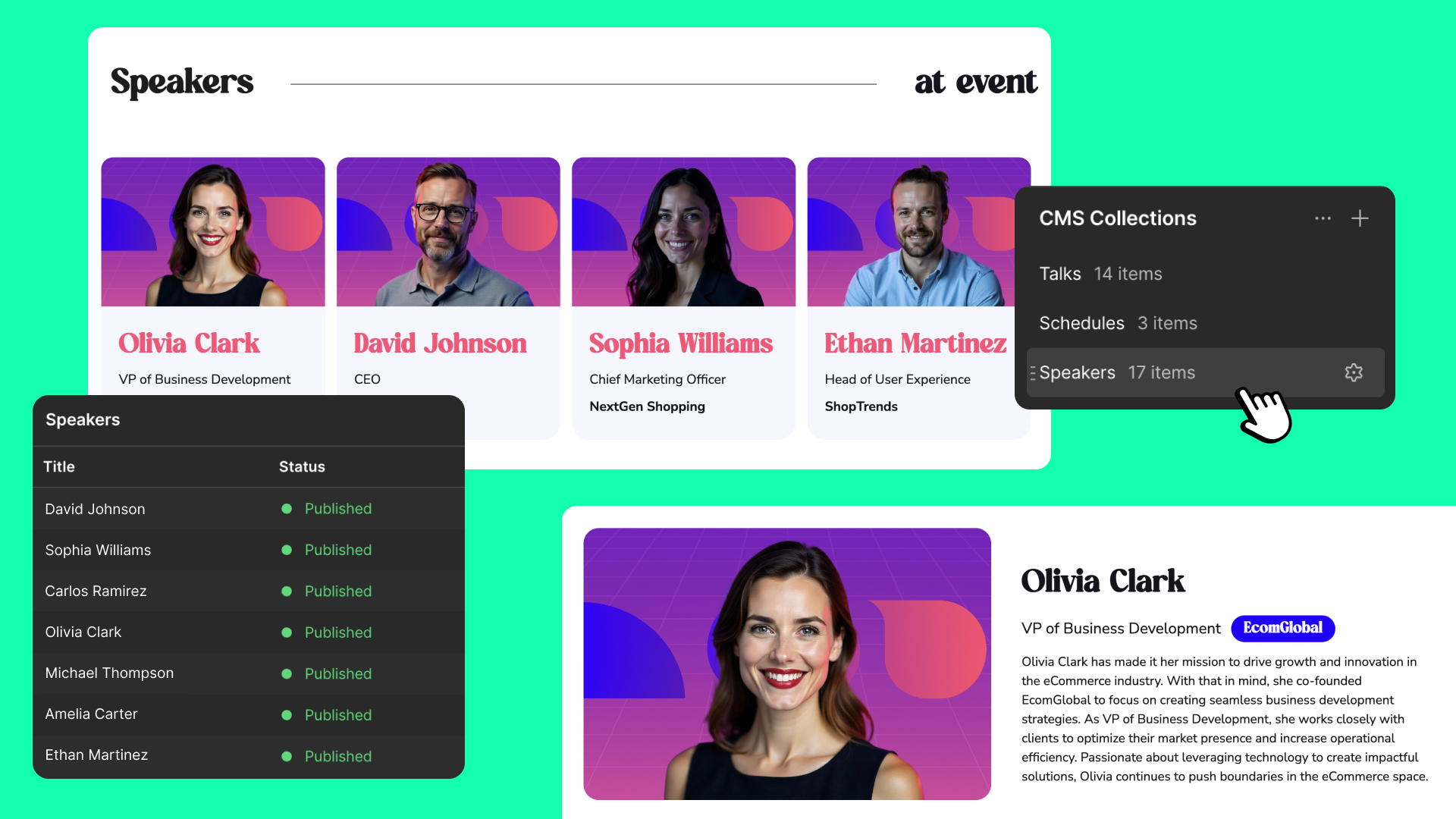
If you’ve ever organized an event, you know how fast things change — especially when it comes to speakers and sessions that get added or updated right up until showtime. To handle the dynamic Speakers section, we used Webflow’s CMS to simplify content updates and keep everything running smoothly. Each speaker was added as a CMS item, complete with their photo, bio, talk title, and schedule slot. This setup let us design the layout once and automatically populate it across the site — no repetitive tasks, no manual errors. Updates? Instant. Swaps? Seamless. Whether a new speaker joined or a session time shifted, the site stayed current, clear, and fully under control.

We used subtle motion, clean transitions, and expressive visuals to create a sense of flow and excitement. Every animation was purposeful — enhancing clarity, drawing attention, and adding delight without distraction. It was all about balancing energy with usability, giving the site a rhythm that matched the event's real-world energy.

Built a structured, scalable Webflow setup and launched a fully responsive, event-driven website in just three weeks.
Designed and implemented a dynamic speaker system using CMS for seamless real-time updates.
Created a flexible structure to support last-minute agenda changes without disrupting the flow.
Delivered a fully editable platform empowering the client to manage content without code.
Built an experience that matched the energy of the event — bold, clear, and beautifully branded.